뷰 (View)

뷰는 안드로이드 기본 화면을 구성하는 모든 기본 화면 구성요소를 말합니다.
눈에 보이지 않는 것도 있긴 하지만 눈에 보이는 각각의 것들을 뷰라고 이해하면 쉽습니다.
뷰 중에 눈에 보이지 않는 것들이 있다 보니 눈에 보이는 것들은 위젯, 눈에 보이지 않는 것들은 레이아웃이라고 구분합니다.
레이아웃은 그 안에 다른 뷰들을 담아둘 수 있는데 레이아웃도 뷰를 상속하여 정의되었기 때문에 레이아웃 안에 레이아웃도 담을 수 있습니다.
레이아웃 안에 레이아웃, 다시 그 레이아웃 안에 레이아웃을 넣는 방식을 사용하면 아주 복잡한 화면이 만들어지겠죠?
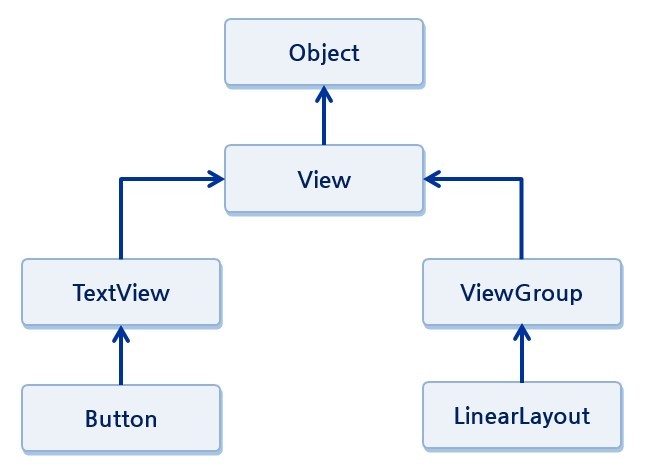
아래 계층도를 보면 좀 더 쉽게 이해가 될 겁니다.
뷰의 크기 속성
화면에 추가한 버튼은 눈에 바로 보이는 것이고 그 버튼을 담고 있는 눈에 보이지 않는 것이 레이아웃입니다.
프로젝트를 처음에 만들면 제약 레이아웃이라는 것이 버튼을 담고 있는 형태로 만들어집니다.
버튼과 제약 레이아웃은 뷰의 한 종류 입니다. 뷰는 화면의 일정 공간을 차지하므로 크기 속성이 필수입니다.
즉, 크기를 알아야 화면의 공간 중에서 얼마만큼을 뷰에게 할당해줄지 알 수 있습니다.
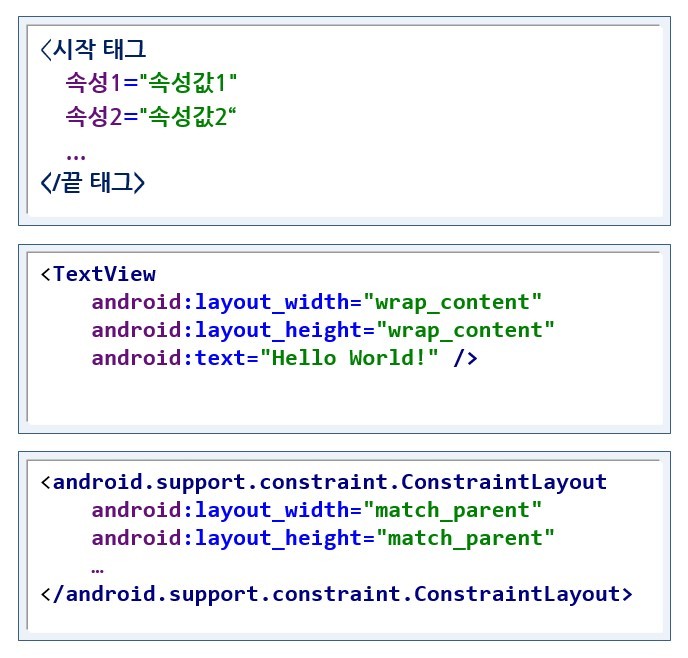
화면을 구성할 때는 XML 파일을 만들게 되는데 XML 파일 안에는 태그와 속성들이 들어가게 됩니다.
이 XML 파일을 시스템이 읽어 들여 앱의 화면으로 보여주게 됩니다.
직접만들거나 외부라이브러리를 사용시 경로 모두 입력해 주어야 합니다.
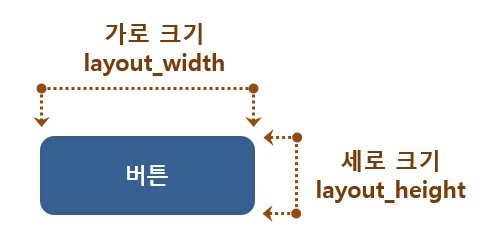
이 각각의 태그는 뷰를 의미하는데 가로, 세로의 크기가 필수 속성이므로 layout_width, layout_height 속성을 반드시 넣어주어야 합니다.
속성 앞에 붙어있는 android: 라는 지시어는 안드로이드 SDK에서 정의한 속성이라는 의미로 대부분의 속성이 SDK의 속성이므로 보통은 눈여겨보지 않아도 됩니다.
android:layout_width 속성을 layout_width 속성이라고 부르는 이유죠.
크기를 지정하는 방법은 세 가지가 있습니다.
"match_parent"는 상위 뷰의 크기에 맞게 구성 요소를 확장하고, 뷰 안에 들어있는 내용물의 크기에 딱 맞게 크기를 결정할수있다.(LinearLayout에서만 지원가능)
wrap_content를 사용하면 원하는 크기를 숫자로 지정할 수도 있습니다.
이때 크기를 나타내는 숫자 뒤에는 px나 dp와 같은 단위를 붙여줍니다.
dp(상대적인 단위) dp로 통일해서 사용하는게 좋음
px(해상도에 따라 다르게 보임)

Q.버튼에는 얼마나 많은 속성이 들어 있을까요?
A.버튼은 매우 많은 속성들을 가지고 있습니다. 그중에서 layout_width, layout_height, text가 기본적으로 있어야한다고 생각하고, 그 이외의 속성들은 원하는 만큼 추가해서 만들 수 있도록 되어있다고 생각합니다.
Q.버튼이 텍스트뷰를 상속받아 만들어진 것이라면 버튼을 텍스트뷰라고 말할 수 있는 걸까요?
A. Button이 TextView를 상속받아 만들어진 것이므로 TextView의 속성들을 Button이 가지고 있습니다. 그러나, 단지 보여지는 TextView와 달리, Button은 onClick과 같은 activity로 동작을 불어넣을 수 있으므로 단지 상속되어있다는 것으로 Button을 TextView라고 말한다는 것은 조금 이해가 가지 않습니다.










최근댓글