리니어 레이아웃(LinearLayout)의 방향 속성과 정렬 속성
리니어 레이아웃에서 가장 중요한 속성은 방향을 결정하는 orientation 속성입니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
뷰를 정렬할 때는 layout_gravity와 gravity 속성이 사용됩니다.
Gravity는 지구의 ‘중력’처럼 끌어당기는 힘을 의미한다고 생각하면 이해하기 쉽습니다.
가로 방향으로 보았을 때 layout_gravity 속성의 값이 left이면 뷰를 왼쪽으로 끌어당겨 정렬하라는 의미거든요.
정렬은 가로 방향으로 왼쪽, 가운데, 오른쪽이 있을 수 있고 세로 방향으로 위쪽, 가운데, 아래쪽이 있을 수 있습니다.
이 외에도 여러 가지 속성이 있죠.
주의할 점은 layout_gravity는 뷰를 정렬하는 데 사용되고 gravity는 뷰 안에 들어있는 내용물을 정렬할 때 사용된다는 점입니다.
버튼을 예로 들면 버튼 안에 들어있는 글자가 내용물이 되니 gravity 속성을 주면 그 글자를 정렬하겠다는 의미가 됩니다.
또 한가지 주의할 점은 여유 공간이 있어야 정렬할 수 있다는 점입니다.
예를 들어 버튼의 가로 크기 속성인 layout_width의 값을 wrap_content로 해놓으면 gravity 속성의 값으로 가로 방향 왼쪽이나 오른쪽으로 정렬하라는 값을 주더라도 정렬은 아무 의미가 없습니다.
움직일 공간이 없기 때문이죠.
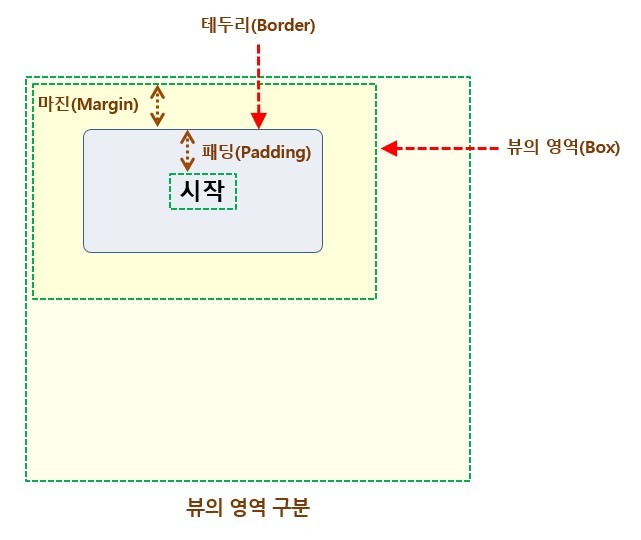
뷰의 마진, 패딩 그리고 공간분할
리니어 레이아웃 안에 들어가 있는 뷰가 차지하는 공간은 기본적으로 가로/세로 크기를 지정하는 layout_width와 layout_height 속성에 의해 결정됩니다.
그리고 추가적으로 마진을 설정할 수 있습니다.
마진(Margin)은 뷰의 테두리선 바깥쪽 공간을 얼마나 띄울 것인지를 지정하는 속성입니다.
예를 들어, layout_margin 속성의 값을 10dp 로 주면 위, 아래, 좌, 우 공간을 10dp 만큼 띄워줍니다.
원한다면 한쪽만 마진을 줄 수도 있습니다.
패딩(Padding)은 뷰 안에 들어있는 내용물을 테두리 선과 얼마나 띄울 것인지를 지정하는 속성입니다.
버튼 안에 들어있는 글자가 테두리선과 너무 붙어있다는 느낌이 든다면 이 속성을 사용해 공간을 띄워줄 수 있습니다.
예를 들어, padding 속성의 값을 10dp 로 주면 위, 아래, 좌, 우 공간을 10dp 만큼 띄워줍니다.
원한다면 한쪽만 패딩을 줄 수도 있습니다.







최근댓글