리니어 레이아웃이 동작하는 방식을 이해했다면 레이아웃을 만드는 것이 그리 어렵지 않을 것입니다.
그런데 화면의 위와 아래쪽에 작은 뷰를 두고 그 뷰 사이에 꽉 차게 다른 뷰를 넣어보려 하면 리니어 레이아웃으로 쉽게 안 되는 것도 있구나 하는 생각이 들 겁니다.
상대 레이아웃을 사용하면 화면의 위, 아래에 뷰를 붙일 수도 있고 다른 뷰의 옆에도 붙일 수 있습니다.
상대 레이아웃
상대 레이아웃은 뷰를 담고 있는 부모 레이아웃이나 그 안에 들어있는 다른 뷰들과의 상대적 위치를 이용해 화면을 배치하는 레이아웃입니다.
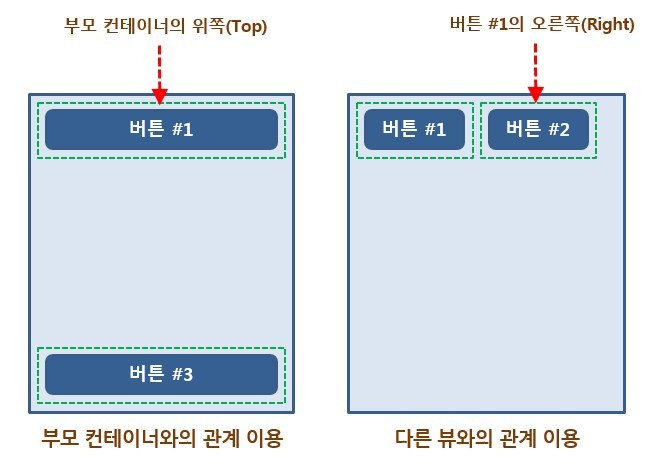
- 상대 레이아웃 사용 방식
- 예를 들어, 화면의 아래쪽에 버튼을 붙이고 싶다면 layout_alignParentBottom 속성의 값을 true로 설정하는 것만으로 충분합니다.
리니어 레이아웃의 경우에는 위에서부터 차례대로 쌓아야 가장 아래쪽까지 배치할 수 있지만 상대 레이아웃은 위에 아무것도 없어도 화면의 가장 아래쪽에 뷰를 붙여둘 수 있습니다.
상대 레이아웃을 이용한 뷰의 배치
상대 레이아웃이 뷰를 담고 있다면 이 뷰의 입장에서는 상대 레이아웃이 부모 레이아웃이 됩니다.
그리고 부모 레이아웃의 상대적 위치를 이용할 수 있습니다.
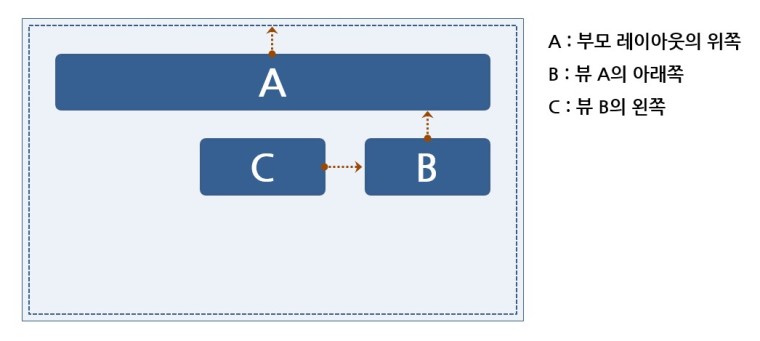
- 상대 레이아웃을 이용한 뷰의 배치 방법
- A라는 이름의 뷰는 부모 레이아웃의 위쪽에 붙이고 B라는 뷰는 A 뷰의 아래쪽에 붙일 수 있습니다.
같은 상대 레이아웃 안에 들어있는 다른 뷰와의 상대적 위치를 이용하는 것이죠.
부모 레이아웃과의 상대적 위치를 지정할 때 사용하는 속성으로는 layout_alignParentTop, layout_alignParentBottom, layout_alignParentLeft, layout_alignParentRight 등이 있습니다.
부모 레이아웃의 가운데에 배치하기 위한 layout_centerInParent 속성도 있죠.
다른 뷰와의 상대적 위치를 지정할 때 사용하는 속성으로는 layout_toLeftOf, layout_toRightOf, layout_alignTop, layout_alignBottom 등이 있습니다.
부모 레이아웃과의 상대적 위치를 지정할 때 사용하는 속성들은 모두 Parent 라는 단어가 들어가 있지만 다른 뷰와의 상대적 위치를 지정할 때 사용하는 속성들에는 Parent 라는 단어가 들어가 있지 않습니다.
위, 아래 뷰를 두고 가운데 꽉 차게 배치하기
리니어 레이아웃을 이용해 화면을 배치할 때 쉽게 되지 않는 것 중의 하나가 위, 아래에 뷰를 두고 가운데에 또 다른 뷰를 두면서 꽉 차게 만드는 것입니다.
가운데에 있는 뷰를 꽉 차게 하려면 layout_height 속성의 값을 match_parent로 해야 하는데 이렇게 하면 리니어 레이아웃에서는 아래쪽 뷰가 보이지 않는 문제가 생깁니다.
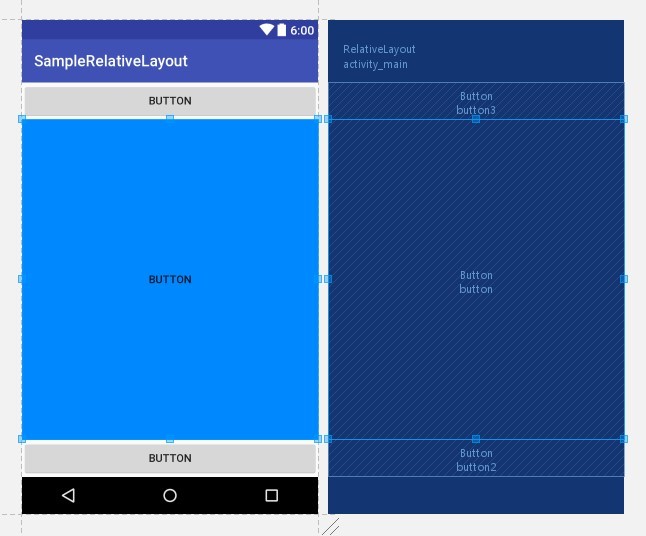
- 위, 아래 버튼을 두고 가운데 버튼이 꽉 차게 만든 화면
- 상대 레이아웃을 사용하면 위쪽에 있는 뷰에는 layout_alignParentTop 속성, 아래쪽에 있는 뷰에는 layout_alignParentBottom 속성을 지정합니다.
그리고 가운데 있는 뷰의 layout_height 속성에 match_parent 값을 지정하면 위, 아래 뷰와 상관없이 화면이 꽉 차게 됩니다.
이 상태에서 layout_above와 layout_below 속성을 추가로 지정하면 위, 아래 뷰가 차지하고 있는 영역을 제외한 가운데 영역을 꽉 차게 만들 수 있습니다.
상대 레이아웃 안에 들어있는 뷰들에는 아래와 같이 속성이 지정될 수 있습니다.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:layout_alignParentTop="true" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:layout_alignParentBottom="true" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/button1"
android:layout_above="@+id/button2"
android:text="Button" />
</RelativeLayout>
Q상대 레이아웃을 잘 사용할 수 있다면 다른 레이아웃은 필요 없는 걸까요?
A각각의 레이아웃의 특징을 살려야만 좋은 앱을 만들 수 있을 것이라 생각합니다.
Q리니어 레이아웃과 상대 레이아웃을 잘 조합해서 사용하는 방법을 생각해보세요.
A 상대 레이아웃을 이용해 리니어레이아웃 간의 기본화면 구성을 잡고, 그 각각의 리니어레이아웃에 뷰를 넣으면 구도를 잡기 편하며 동시에 뷰들의 배치도 예쁘게 나올 것 같습니다.
Q화면에 보이는 뷰들의 일부가 겹쳐있도록 만들 수도 있을까요?
A 네 가능합니다. 다만 그러한 기능이 필요한 경우 어느 뷰가 위에 올라올지를 정해줘야 할 것입니다.







최근댓글