프레임 레이아웃
프레임 레이아웃은 한 번에 하나의 뷰만 보여주는 레이아웃입니다.
가장 단순한 레이아웃이죠.
이 레이아웃에 뷰를 여러 개 추가했다면 그중 가장 나중에 추가한 뷰만 화면에 보이게 됩니다.
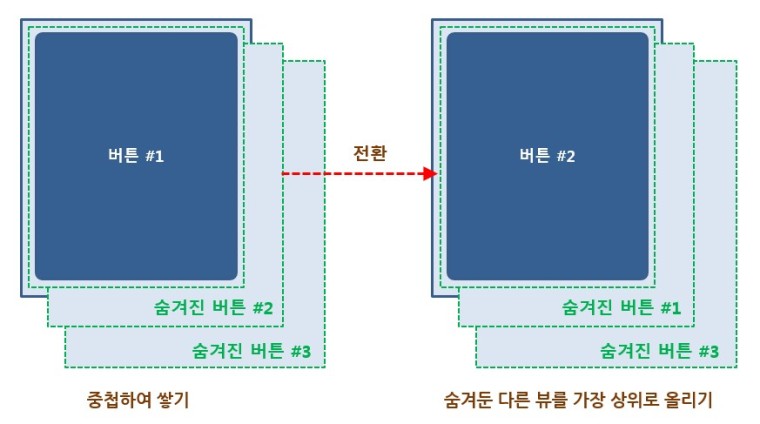
이런 특성 때문에 뷰들을 여러 개 담아놓고 중첩할 때 주로 사용됩니다.
아래쪽에 깔린 다른 뷰를 화면에 보여주고 싶다면 위쪽으로 뷰를 올려줄 수도 있고 보고자 하는 뷰 외의 다른 뷰들을 보이지 않게 할 수도 있습니다.
가시성 속성의 사용
프레임 레이아웃 안에 중첩된 뷰들 중에서 하나만 보여주고 싶다면 가시성(visibility) 속성을 사용할 수 있습니다.
가시성(visibility) 속성의 값으로는 visible, invisible, gone이 있습니다. 보여주고 싶은 뷰의 visibility 속성값은 visible로 하고 보여주고 싶지 않은 뷰들은 invisible이나 gone으로 설정하면 visible로 지정한 뷰만 화면에 보이게 됩니다.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/dream01"
android:visibility="invisible" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/dream02"
android:visibility="visible" />
</FrameLayout>
버튼을 눌렀을 때 중첩된 뷰 바꾸기
프레임 레이아웃 안에 들어가 있는 두 개의 뷰 중에서 처음에는 두 번째 뷰가 보였지만 버튼을 눌렀을 때 첫 번째 뷰가 보이도록 만들 수도 있습니다.
물론 버튼을 누를 때마다 첫 번째 뷰와 두 번째 뷰가 번갈아 보이도록 만들 수도 있죠.
사용자가 버튼을 클릭했을 때 무언가가 동작하도록 만드는 과정이 아직 익숙하지 않을 수도 있습니다.
하지만 하나씩 진행해보면 그리 복잡하지 않습니다.
화면에 버튼을 하나 추가하고 onClick 속성의 값으로 자바 소스 코드에 들어갈 메소드의 이름을 지정합니다.
그리고 그 메소드를 소스 코드에 추가합니다.
만약 버튼 클릭 시 onButton1Clicked라는 메소드가 동작하도록 지정하고 onButton1Clicked 메소드에서 changeImage라는 메소드를 호출하도록 입력했다면 다음과 같이 코드를 입력할 수 있습니다.
private void changeImage() {
if (imageIndex == 0) {
imageView.setVisibility(View.VISIBLE);
imageView2.setVisibility(View.INVISIBLE);
imageIndex = 1;
} else if (imageIndex == 1) {
imageView.setVisibility(View.INVISIBLE);
imageView2.setVisibility(View.VISIBLE);
imageIndex = 0;
}
}
이 소스 코드에서는 상태에 따라 두 개의 이미지가 보이거나 보이지 않도록 설정합니다. 소스 코드에서 imageView, imageView2, imageIndex 변수는 미리 선언되고 초기화되어 있어야 합니다.
사용자가 버튼이나 화면을 눌렀을 때 발생하는 이벤트에 대해서는 나중에 자세히 살펴볼 것입니다.





최근댓글