개발도구 설치
도구 설치하기
우리는 앱을 만들기 위해 안드로이드 스튜디오라는 도구를 사용할 겁니다.
이 도구는 안드로이드 개발자 사이트(http://developer.android.com/studio/index.html)에서 다운로드한 후 설치할 수 있습니다.
무료이고 설치 과정도 그리 어렵지 않습니다.
설치 파일을 클릭하고 순서대로 따라가면서 설치하면 됩니다.

- 안드로이드 스튜디오 설치 화면
설치를 마친 이후 프로그램 처음 실행했을 때 추가로 설치하는 과정이 있습니다.
필요한 파일이 더 있기 때문인데요, 무언가를 선택하는 과정이 없기 때문에 따라가면서 추가 설치를 진행하면 됩니다.

- 추가 설치를 위해 뜨는 화면
- 최신버전 업데이트
- [Configure > Check for update] 메뉴
추가 설치가 끝나면 한 가지 과정이 더 있습니다. ^^
안드로이드 스튜디오를 실행한 후 시작 화면이 뜨면 하단의 [Configure > SDK Manager] 메뉴를 누르고 추가 구성요소를 설치해주세요.
밑에 체크되잇는부분 모두 활성화!
추가 구성요소 설치를 위한 화면
- 설치되는 폴더들
- c->Programfiles->android
- 사용자계정폴더-> .android
- 사용자계정폴더-> appdata->local->android
- 삭제시 세폴더 다 삭제해야됨
- bios설정 필요할수도 있음
따라 하면서 설치하면 되는 과정이긴 하지만 몇 번의 설치 과정이 나누어져 있어 조금은 복잡해 보이죠?
안드로이드 스튜디오는 자주 업데이트되기도 합니다.
업데이트가 필요할 때는 Stable, Beta 버전 등으로 업데이트할 수 있는데, Stable 버전을 기준으로 최신 버전을 사용하면 됩니다.
첫 번째 앱
하나의 앱을 만들기 위해서는 먼저 프로젝트라는 것을 만들어야 합니다.
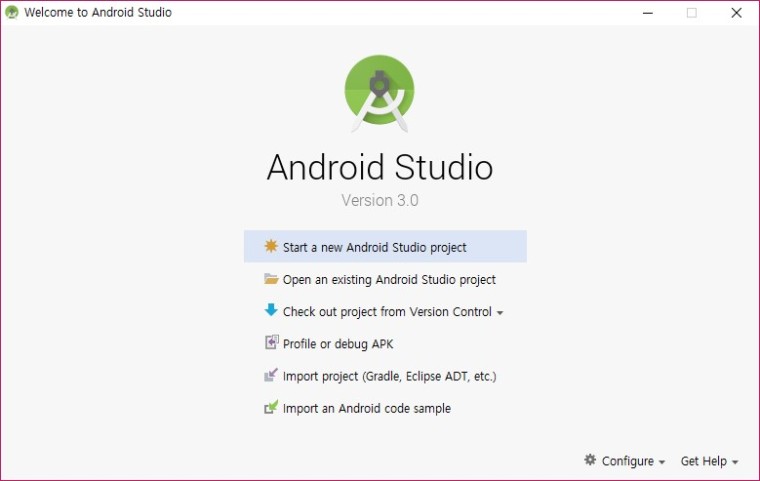
시작화면에서 [Start a new Android Studio project] 메뉴를 누릅니다.
- 시작 화면의 메뉴
프로젝트라는 것을 만들기 위한 화면들이 하나씩 보이게 됩니다.
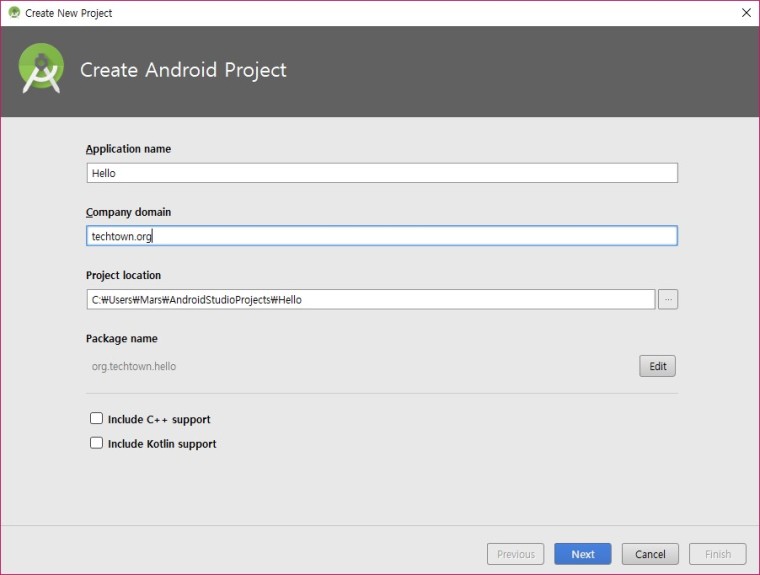
첫 번째 화면에서는 Hello라는 이름을 입력하고 [Next] 버튼을 눌러 넘어갑니다.
첫 번째 화면에서 Company domain을 변경할 수도 있습니다.
이 정보는 여러분이 만든 앱을 구분하는 정보이기도 해서 나중에는 회사의 도메인 이름처럼 고유한 값으로 바꾸어주는 것이 좋습니다.
특히 나중에 Play스토어에 앱을 등록할 때 여러분이 첫 화면에서 지정한 패키지 이름이 다른 사람이 등록한 것과 달라야 하므로 처음부터 고유한 값으로 지정하는 것이 좋습니다.
다만 지금은 처음 만들어보는 과정이기 때문에 굳이 바꾸지 않아도 됩니다.
나머지 대화상자에서는 기본으로 선택된 상태 그대로 두고 넘어갑니다.
- 프로젝트 이름을 입력하는 화면
프로젝트를 만들 때의 대화상자
새로운 프로젝트를 만들 때는 몇 가지 정보를 넣는 것만으로도 프로젝트를 만들 수 있도록 대화상자가 제공됩니다.
보통 마법사라고도 불리는데 단계별로 대화상자를 보여주면서 필요한 몇 가지 정보를 입력받아 프로젝트를 만들어줍니다.
그중에서 두 가지 대화상자가 가장 중요합니다.
첫 번째는 프로젝트의 이름, 패키지 등을 입력하는 대화상자입니다.
이름은 프로젝트를 구분하는 데 사용되며 패키지는 이 앱을 다른 사람들이 만든 앱과 구분하기 위한 고유한 값으로 사용됩니다
예를 들어, 나중에 여러분이 만든 앱을 Play스토어에 등록할 때 다른 사람이 만든 앱의 패키지 이름과 같으면 등록할 수 없게 됩니다.
따라서, 다른 사람이 올린 앱과 중복되지 않는 고유한 패키지 이름을 넣어야 합니다.
- 프로젝트를 만들때 서비스를 제공하고자 하는 디바이스를 선택할수 있습니다.
- 우리는 첫번째에 체크하여 폰 어플리케이션을 만들어 줍니다.
- 디바이스 선택화면
프로젝트를 만들면 첫 화면은 안드로이드 스튜디오가 자동으로 만들어줍니다.
안드로이드 앱은 화면이 있는 상태로 동작하는 것이 일반적이기 때문입니다.
화면이 자동으로 생성되려면 어떤 유형의 화면이 만들고 싶은지 사용자가 전달해주어야 합니다.
그것이 첫 화면의 유형을 선택하는 대화상자입니다.

- 첫화면 선택화면
- 처음만드는 앱이기때문에 기본구성을 자동으로 만들어 질수 있도록 합니다.
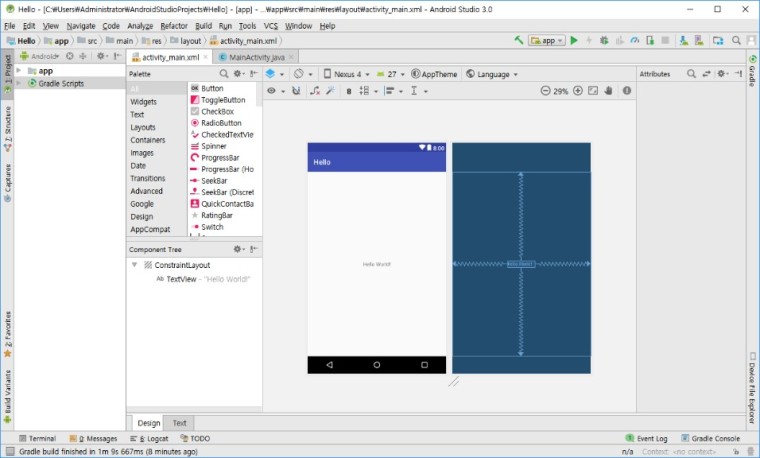
- 마지막에 [Finish] 버튼을 누르면 무언가 작업이 막 진행된 후 메인 화면이 뜨게 됩니다.
- 메인 화면
가운데 부분에 있는 탭 중에서 activity_main.xml 탭을 눌러보면 ‘짜잔!’ 앱의 화면과 닮은 모양이 보입니다.
이렇게 만든 프로젝트는 윈도우 사용자 계정 폴더 아래에 만들어집니다.
예를 들어, 윈도우 사용자 계정이 john이라면 C:\Users\john\AndroidStudioProjects\Hello 폴더가 프로젝트 파일들이 만들어지는 폴더가 됩니다.
만약 프로젝트가 만들어지는 폴더를 다른 곳으로 하려면 프로젝트를 만드는 첫 화면에서 저장되는 위치를 바꾸어줄 수도 있습니다.
프로젝트 창은 크게 왼쪽의 프로젝트 영역과 가운데 작업 영역으로 구분할 수 있습니다.
그리고 오른쪽에 속성이 보이는 창을 띄울 수도 있고 아래쪽에 앱 실행에 필요한 창을 띄울 수도 있죠.
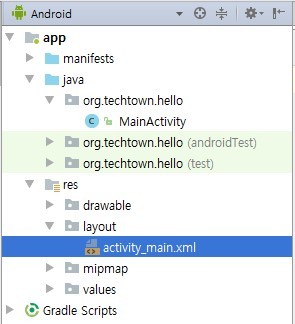
왼쪽의 프로젝트 영역에는 이 프로젝트 안에 만들어진 파일들이 정리되어 보입니다.
프로젝트 영역의 위쪽을 보면 콤보박스가 있고 Android라는 것이 선택되어 있는데요, 이것을 Project나 Project Files로 선택하면 프로젝트 안에 만들어진 파일들을 보여주는 방식이 조금 바뀌게 됩니다.
예를 들어, Android를 선택했을 때는 java 폴더나 res 폴더 등 중요한 파일 위주로 정리해서 보여주고,
Project Files를 선택하면 파일 탐색기에서 폴더를 볼 때와 똑같이 보여줍니다.
- 기본 프로젝트 창의 구성
- 프로젝트 기본구성을 이루는 파일들 위치
- res->layout->activity_main.xml
- java->첫번째패키지->MainActivity.java
안드로이드의 화면과 소스 코드는 분리되어 있기 때문에 첫 화면을 위한 파일은 두 개가 만들어집니다.
activity_main.xml 파일은 눈에 보이는 화면을 구성하는 파일이고, MainActivity.java 파일은 그 화면의 기능을 담당하는 소스 파일입니다.
소스 파일은 소스 편집기에서 보이게 되고 XML 파일은 디자이너 도구에서 보이게 됩니다.
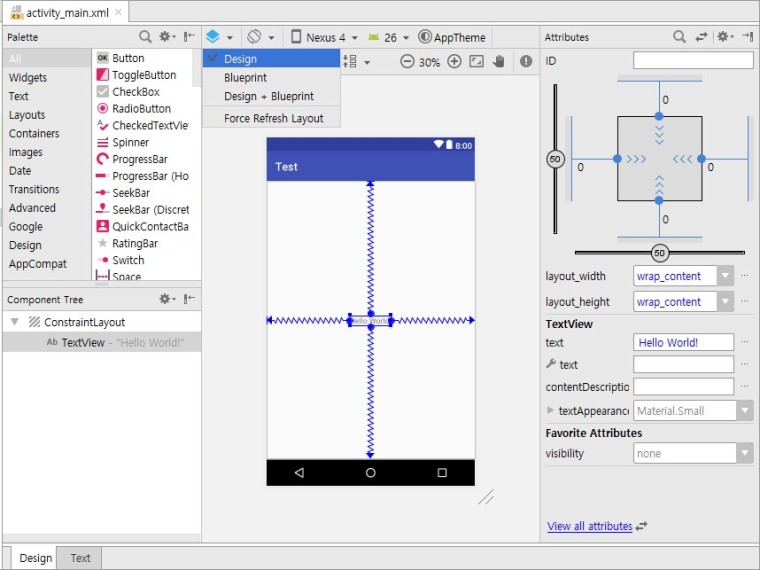
- 디자이너 도구 화면
- xml파일 클릭후 design 모드와 text모드를 통해 디자인 수정가능
- 내용 바꿔보기
앱 실행하고 바꾸어보기
에뮬레이터는 가상의 단말기라고 할 수 있습니다.
테스트할 때 실제 단말기가 없다면 이 에뮬레이터를 사용할 수 있죠.
에뮬레이터를 하나 만들어서 실행하면 여러분이 만든 앱을 에뮬레이터에서 실행하여 띄우고 테스트해볼 수 있습니다.
에뮬레이터를 만들어 띄운 후 여러분의 앱을 실행해봅니다.
앱을 실행할 때는 상단에 보이는 아이콘 중에서 초록색 실행 아이콘(shift+f10)만 누르면 됩니다.

- 앱이 실행된 에뮬레이터 화면
여러분이 한 것은 이름을 하나 입력하고 프로젝트라는 것을 만들어달라고 한 것뿐인데 실행해보니 앱이 만들어져 있네요.
심지어는 이 앱의 내용을 아주 간단하게 바꿀 수도 있습니다.
단말기 모양의 화면 안에 보이는 Hello world! 라는 글자를 선택한 후 오른쪽에 보이는 속성(Attributes) 창에서 그 글자가 표시된 부분을 찾아 ‘안녕 안드로이드!’라는 글자로 바꾸어봅니다.
그리고 다시 실행하면 한글로 바뀐 글자가 보이는 것을 확인할 수 있습니다.

- 화면에 표시된 글자를 바꾼 경우
- 폰트 바꾸기 및 설정
- file->settings->font(general 밑에 있음)
- file-> general-> auto import -> on the fly 2개체크(import 자동추가)
새로 만들어진 프로젝트
새로 만들어진 프로젝트라는 것 안에는 여러 개의 파일이 자동으로 만들어져 있습니다.
화면의 왼쪽에서 그 파일들을 볼 수 있는데요, java 라는 이름의 폴더와 res 라는 이름의 폴더가 대표적입니다.
그 폴더 안을 살펴보다 보면 가운데 영역에 탭으로 보이는 MainActivity.java 파일과 activity_main.xml 파일을 찾아볼 수 있습니다.
자동으로 만들어진 파일 중에 두 가지 파일이 중요하니 미리 가운데 영역에 탭으로 띄워주었던 것이군요.

- 새로 만들어진 프로젝트 안에 들어있는 파일들
XML파일은 화면을 구성하는 요소이고, java파일은 화면 뒤에서 프로그램이 수행하는 역할을 설정해 주는 듯 합니다.
XML파일은 프론트엔드, java파일은 백엔드 라고 생각하면 될듯
- 프로젝트 창의 구성과 기능
화면 배치 수정하기
사용자의 눈에 보이는 화면 배치는 보통 XML 파일로 만들게 됩니다. (자바 소스 코드에서 만들 수도 있지만, 일반적으로는 XML로 만들게 됩니다.)
이것을 XML 레이아웃이라고 부릅니다.
XML 레이아웃 파일은 두 가지 모드에서 볼 수 있는데 Design 모드에서는 단말기 화면에 들어있는 실제 화면처럼 보여줍니다.
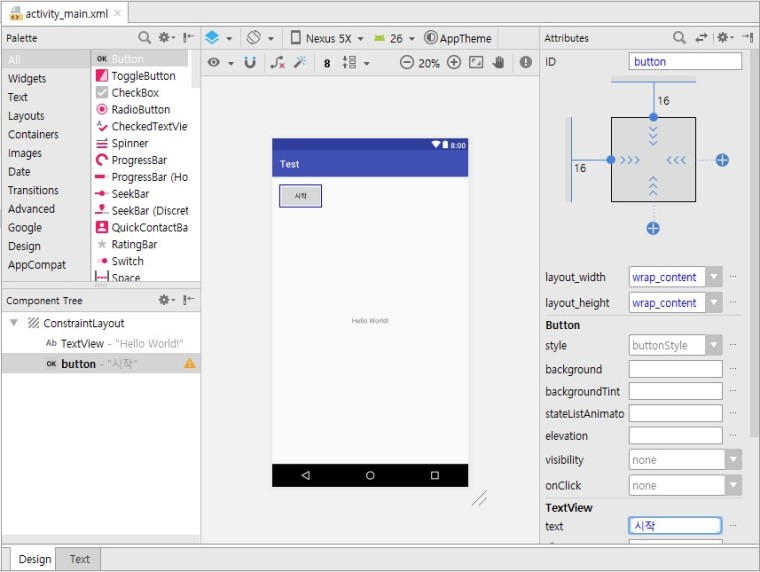
그리고 왼쪽의 팔레트에서 버튼 등을 끌어다 가운데 있는 단말기 화면 안에 넣으면 화면 배치를 할 수 있습니다.
아래쪽에 있는 Text 탭을 누르면 이 화면을 볼 수 있도록 만든 XML 파일의 원본을 볼 수 있습니다.
필요하면 원본에서 XML 태그나 속성을 수정할 수도 있죠.
하지만 이 원본 XML을 처음 볼 때는 너무 복잡하게 보이니 XML 파일을 수정하는 것은 앞으로 차차 익혀갈 겁니다.
화면이나 소스 코드를 수정하면 안드로이드 스튜디오는 수정 사항을 바로 반영합니다.
하지만 수정을 했는데도 이전에 수정했던 결과가 그대로 남아있는 경우가 있습니다.
이것은 빌드된 정보를 새로 갱신하지 못하는 경우가 있기 때문입니다.
이때는 상단의 메뉴 중에서 [Tools > Android > Sync Project with Gradle Files] 메뉴를 누릅니다.
그러면 변경된 내용을 이용해 새로 빌드하여 반영한 후 화면에 보여줍니다.
기본세팅
file->settings->edit->general->autoimport //기본세팅
file->settings->edit->colors&fonts->font 글씨체(family) consolas 글자크기(size)
->apperance ->theme->darcula //테마변경
코드줄표시
코드시트 왼쪽빈칸에서 마우스 우측클릭->show linenumber
새로빌드하기(변경사항 반영)
AS 3,2에는 File메뉴에 Sync Project with Gradle Files가 있습니다
CONTROL+Q 문서확인
CONTROL+P 파라미터 확인
상속받을 함수 쉽게추가
코드시트 마우스 우클릭 generator->overwrite
유용한 단축키들
https://developer.android.com/studio/intro/keyboard-shortcuts?hl=ko
'안드로이드 개발 > 부스트코스(안드로이드 프로그래밍)' 카테고리의 다른 글
| 대표적인 레이아웃 (0) | 2019.03.02 |
|---|---|
| 뷰 (0) | 2019.01.10 |
| 프로젝트 창의 구성과 기능 (0) | 2019.01.04 |
| 내용 바꿔보기 (0) | 2019.01.04 |
| 첫 프로젝트 만들기 (0) | 2019.01.03 |


















최근댓글