github copilot은 2021년 출시한 자동 코드 완성 인공지능으로 2022년 6월 22일 github에서 1회 60일 무료체험 후 월 10$ 또는 년 100$의 정액제로 사용 가능하게 되었습니다. github copilot을 vscode에서 사용하는 방법을 알아보겠습니다.
VSCode에서 Copilot 설치
마켓플레이스(ctrl+shift+x)에서 copilot을 검색해줍니다. 아래와 같이 가장 많이 다운받은 GitHub Copilot을 설치해 줍니다.

설치가 끝나면 우측하단에 권한 문제가 발생합니다. github 로그인과 결제를 하여야 이용하실 수 있습니다. Signup for GitHub Copilot을 클릭하여 봅시다.

Copilot 결제
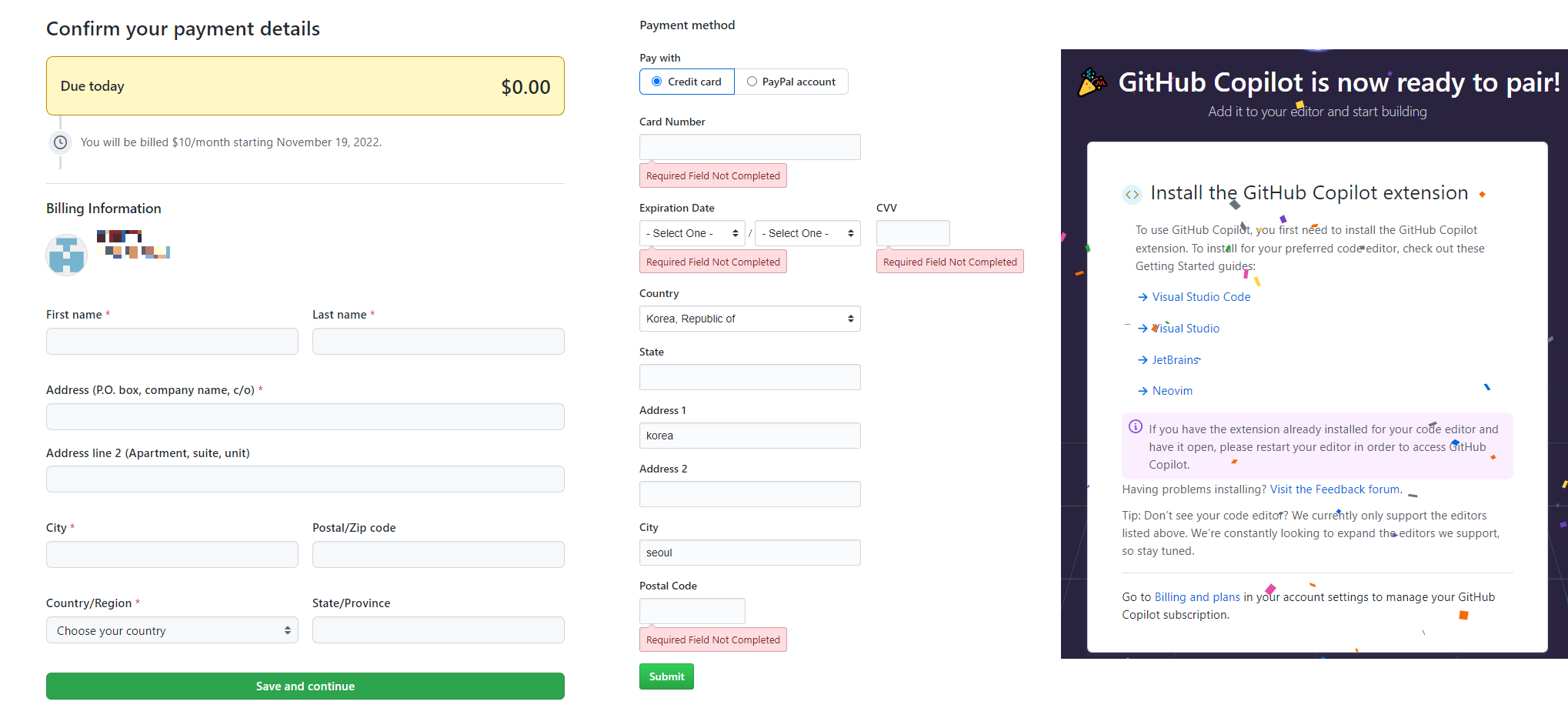
간단한 소개가 진행됩니다. 12개 이상의 코딩 언어로 코드 제안을 받을 수 있으며 VS Code, Visual Studio, Neovim, JetBrains에 연결하여 사용할 수 있다고 합니다. 2개월 무료 사용 후 결제를 통해 추가 이용할 수 있습니다. 저는 매달 요금을 내는 정액제로 결제해보겠습니다.

아래와 같이 무료체험 후 언제 결제가 시작될지 알려주며 정보 입력을 요구합니다. 신용카드 정보도 입력해주어야 합니다. 모든 입력이 끝나면 IDE로 돌아가서 사용하실 수 있습니다.

Copilot 간단한 예제
copilot의 설치와 결제가 완료되었다면 이제 VScode로 실행시켜봅시다.
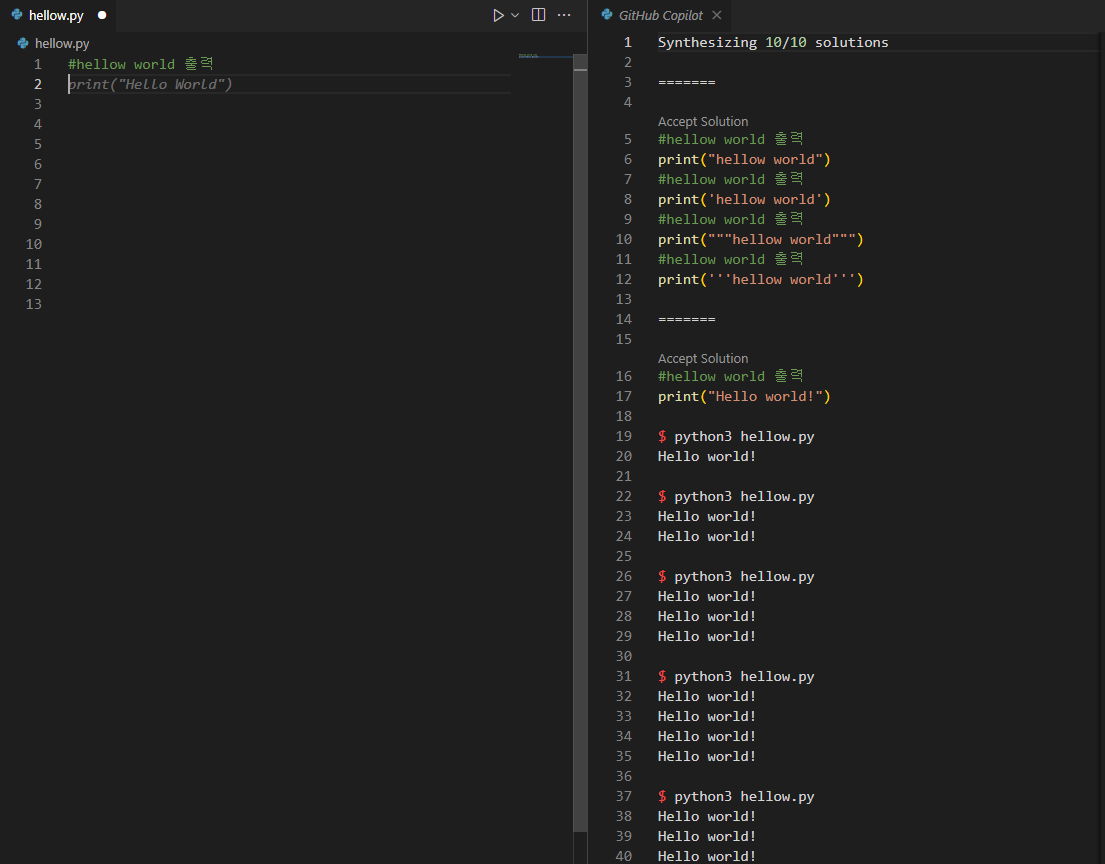
사용방법은 주석을 통해 원하는 내용을 입력하고 enter를 눌리게 되면 다음 줄에 추천 코드가 연한 글씨로 추천이 됩니다. 이때 tab을 눌리면 입력이 되며 다른 추천 코드를 원한다면 alt+[ 또는 alt+]를 입력하면 됩니다. 추천 코드의 경우 없는 경우가 많습니다. ctrl+enter를 누르면 copilot의 모든 예제를 보여주게 됩니다.

하나의 기능을 예제로 시험해 보았으나 간단한 프로젝트 단위도 단한줄의 주석만으로 작성이 가능하다고 합니다. 많은 개발자의 업무효율을 높여줄 수 있을 것으로 기대됩니다.




최근댓글