반응형
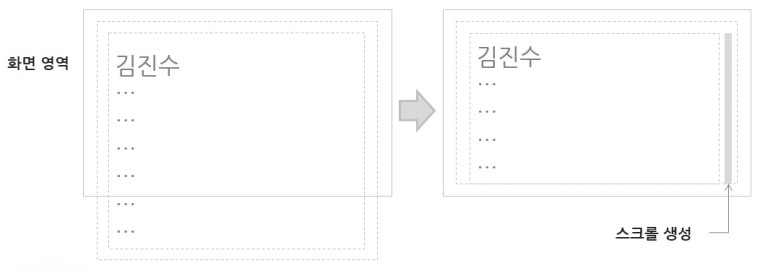
화면에 글자를 넣었는데 그 글자가 화면 영역보다 크다면 글자는 보이지 않게 될 것입니다.
이때 손으로 스크롤 할 수 있도록 하려면 복잡한 과정을 거쳐야 할까요?
스크롤뷰는 스크롤 기능을 넣고 싶을 때 사용될 수 있습니다.
스크롤뷰를 어떻게 사용하는지 알아봅시다.
반응형
'안드로이드 개발 > 부스트코스(안드로이드 프로그래밍)' 카테고리의 다른 글
| 토스트(Toast)와 알람(alarm)보여주기 (0) | 2019.03.04 |
|---|---|
| Event (0) | 2019.03.04 |
| 테이블 레이아웃(Table Layout) (0) | 2019.03.03 |
| 드로어블 (0) | 2019.03.03 |
| 기본 위젯들 (0) | 2019.03.03 |





최근댓글