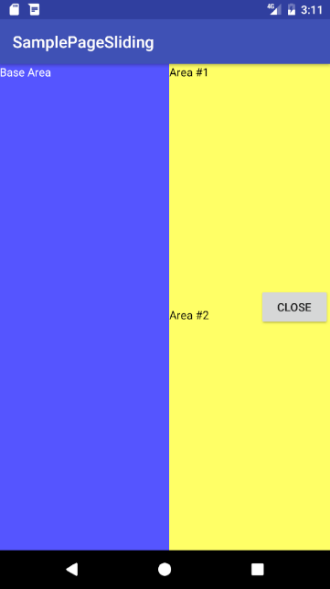
화면 전체를 채운 파란색 영역이 있고 그 위에 오른쪽 일부만 차지하는 화면이 있습니다.
그리고 그 위에는 버튼이 있죠. 이 버튼을 눌렀을 때 노란색 화면 부분이 보였다 안 보였다 하도록 만들면 됩니다.
애니메이션 액션 만들기
애니메이션 액션 정보는 res/anim 폴더 안에 만듭니다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator">
<translate
android:fromXDelta="100%p"
android:toXDelta="0%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true"/>
</set>
<set> 태그 안에 <translate> 태그가 들어 있습니다. <translate> 태그는 뷰가 위, 아래 또는 좌, 우로 이동하도록 만듭니다.
여기에서는 fromXDelta 속성과 toXDelta 속성이 사용되었으므로 X 방향 즉, 좌, 우로 이동하게 됩니다. 만약 위, 아래로 이동하도록 만들고 싶다면 fromYDelta 속성과 toYDelta 속성을 사용할 수 있습니다.
duration 속성은 애니메이션이 얼마나 지속될 지 시간을 지정하는 속성입니다. 500 밀리초로 되어 있으니 애니메이션은 0.5초 동안 지속될 것입니다.
repeatCount 속성은 애니메이션의 반복 횟수입니다. 여러 번 반복하도록 하고 싶다면 이 속성을 사용할 수 있습니다.
fillAfter 속성은 애니메이션 동작이 끝난 후에 원래의 모양대로 화면에 보여줄 것인지를 지정합니다.
종합하여 보면, 이 태그의 속성들을 이용해 0.5초 동안 뷰가 오른쪽에서 뷰의 원래 위치로 이동하도록 설정했습니다.
애니메이션 동작시키기
버튼을 누르면 노란색으로 보이는 부분의 뷰가 애니메이션 되도록 만듭니다.
public void onButton1Clicked(View v) {
if (isPageOpen) {
page.startAnimation(translateRightAnim);
} else {
page.setVisibility(View.VISIBLE);
page.startAnimation(translateLeftAnim);
}
}
버튼을 누를 때마다 보였다 안 보였다를 반복해야 하므로 isPageOpen이라는 이름의 변수를 하나 만들어둡니다.
그런데 노란색 부분의 화면이 보인 상태에서는 화면이 사라진 후에 보이지 않도록 설정해야 합니다.
다시 말해 애니메이션이 끝나는 시점을 알아야 화면이 애니메이션으로 사라진 후에 보이지 않도록 설정할 수 있습니다.
애니메이션이 끝나는 시점은 AnimationListener 인터페이스를 구현한 리스너를 설정하면 알 수 있습니다.
onAnimationEnd 메소드는 애니메이션이 끝나면 자동으로 호출됩니다.
private class SlidingPageAnimationListener implements AnimationListener {
public void onAnimationEnd(Animation animation) {
if (isPageOpen) {
page.setVisibility(View.INVISIBLE);
button.setText("Open");
isPageOpen = false;
} else {
button.setText("Close");
isPageOpen = true;
}
}
애니메이션이 끝났을 때 노란색으로 보이는 뷰를 안 보이도록 만들고 버튼에 표시된 글자도 바꾸어줍니다.
노란색으로 보이는 뷰를 안보이도록 만드는 코드는 page.setVibility 메소드가 호출되는 네 번째 줄에 있으며, 버튼에 표시된 글자를 바꾸어줄 때는 button.setText 메소드를 호출합니다.